
갑자기 앱에 관심이 부쩍 늘어 웹 개발을 경험했다면
JavaScript 코드를 사용하여 Android 및 iOS 앱을 개발할 수 있다고 하여
일단 도전해보려고 한다.
게시글은 참고용으로만 보시길 바라며, 아래 내용을 100% 확신하는 일은 없길 미리 알려드립니다.
리액트 네이티브 초기 개발환경 구축
expo를 설치하기 전 먼저 Node.js, Visual Studio Code, Android Studio, Git이 설치되어 있어야 합니다.
1. Node.js 설치
아래 포스트를 참고하세요 :)
node.js 설치하기 설치 방법 버전 확인
node.js 설치하기 설치 방법 버전 확인 node.js를 처음 접해봐서 잘 몰랐는데.. * npm : Node.js로 만들어진 모듈을 웹에서 받아서 설치하고 관리해주는 프로그램 이었다... nodejs 공식사이트로 접속하여
choi-gongju.tistory.com
2. Visual Studio Code 설치
vscode 공식사이트로 접속하여 다운로드 후 설치합니다.
아래 링크로 접속하시면 됩니다.
Visual Studio Code - Code Editing. Redefined
Visual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.
code.visualstudio.com
3. Android Studio 설치
안드로이드 스튜디오 공식사이트로 접속하여 다운로드 후 설치합니다.
아래 링크로 접속하시면 됩니다.
Download Android Studio & App Tools - Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com
4. Git 설치
Git 설치를 중간에 빼먹어서 Expo 설치까지 한 후 다시 되돌아왔다ㅠ
빼먹지 말고 꼭 설치 하시길 ㅎ-ㅎ
[Git 설치] git 설치하는 방법, 세부 옵션 설명
git 설치하는 방법, 세부 옵션 설명 1. git 홈페이지에서 다운로드 하기 Git 다운로드 바로가기 : https://git-scm.com/download/ Git - Downloads Downloads macOS Windows Linux/Unix Older releases are available and the Git source rep
choi-gongju.tistory.com
5. Git 레파지토리 생성 (New Repository)
react-native cli 로 프로젝트 생성 시 자동으로 .gitignore이 생성되므로
생성 옵션 중 .gitignore 파일 추가를 선택하지 마세요.
README 파일 추가도 선택하지 마시고 생성해주세요.

6. Expo-Cli 설치
cmd 창에서 설치될 폴더부터 지정해주고 아래 명령어를 입력합니다.
저는 C드라이브에 설치하겠습니다.
npm install -g expo-cli


경고메세지가 떴습니다.....
설치는 잘 된 거 같은데 ....!!!
최신버전이 20.x.x 버전인데
expo-cli은 17.x.x 이상의 버전에서는 어쩌구 저쩌구 인 거 같네요..
다운그레이드 해줍시다!

[React Native] Expo-cli 실행 안될 때 nodejs 버전 확인
[React Native] Expo-cli 실행 안될 때 nodejs 버전 확인 Window에서 React Native로 앱 제작을 해보려고 초기 환경 세팅 도중에 node.js, Android Studio, VSCode 까지 설치를 하고 expo-cli 버전확인까진 했는데.. 그럼 그
choi-gongju.tistory.com
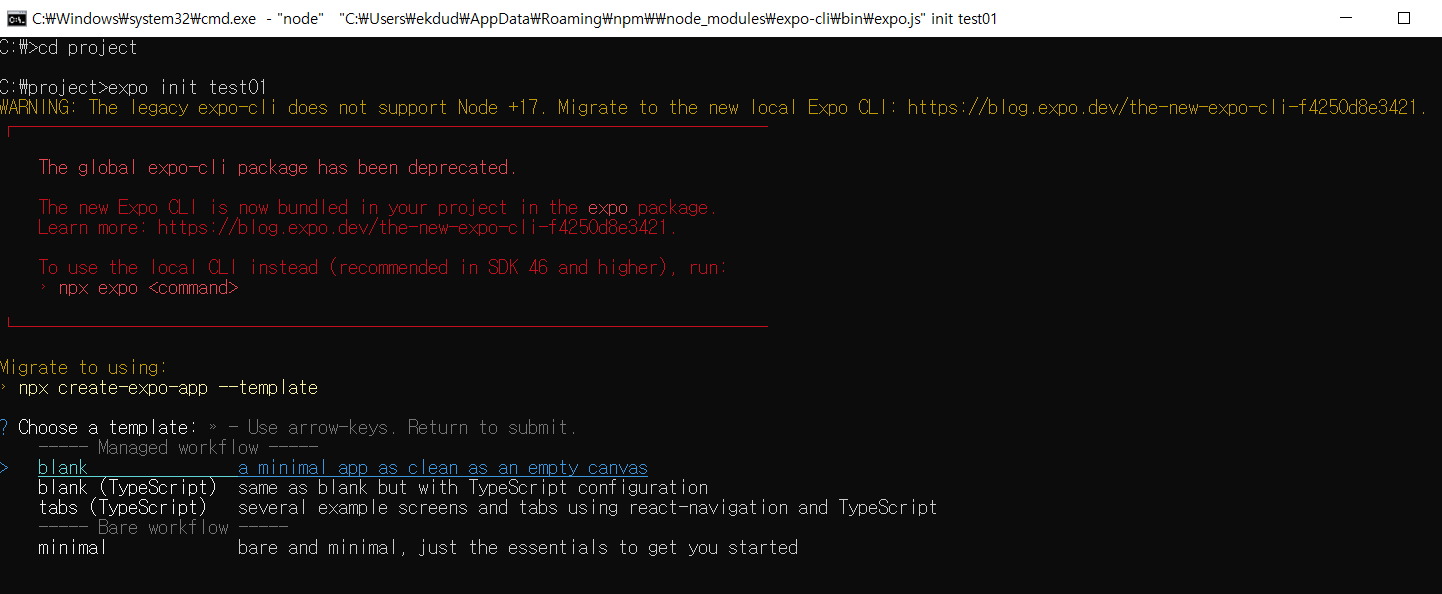
7. 프로젝트 생성(초기화)
expo init test01
원하는 위치로 이동해서 프로젝트를 생성해줍니다.

a minimal app as clean as an empty canvas를 선택해줍니다.
선택하면 다운로드가 계속 진행되고 완료될 때까지 기다립니다 ^-^
저는 git 설치를 빼먹어서....
'Unable to initialize git repo. `git` not in PATH.'
저처럼 위에서 Git설치를 빼먹으셨다면 Git 세부 설치 방법은 아래를 참고하세요.
[Git 설치] git 설치하는 방법, 세부 옵션 설명
git 설치하는 방법, 세부 옵션 설명 1. git 홈페이지에서 다운로드 하기 Git 다운로드 바로가기 : https://git-scm.com/download/ Git - Downloads Downloads macOS Windows Linux/Unix Older releases are available and the Git source rep
choi-gongju.tistory.com
정상적으로 설치가 끝나면 아래와 같이 나올거에요
저 빨간색 경고는 무시하셔도 됩니다 ^-^
설치는 잘 되었으니 다음으로 넘어가시죠.

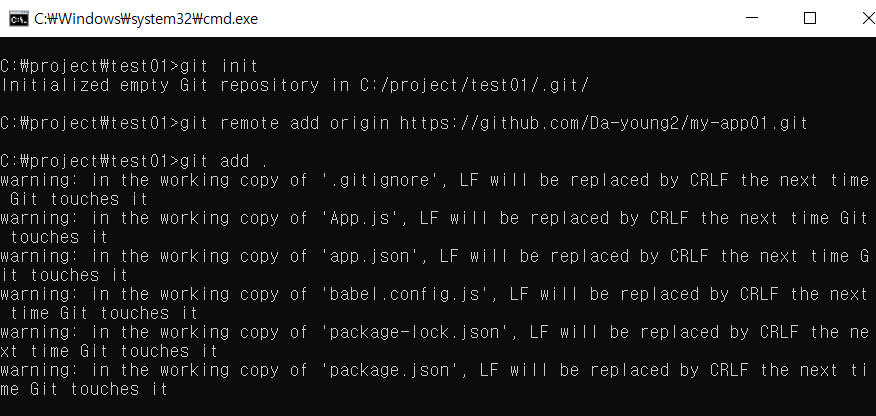
8. Git & Expo-Cli 프로젝트 연동하기
// 생성된 프로젝트로 이동한 후
git init
git remote add origin http://github.com/사용자명/레포지토리명
git add .아래 경고 : LF는 CRLF로 대체 관련 경고문
플랫폼마다 줄바꿈의 문자열이 다르기때문에
형상관리를 해주는 git에서 어느쪽을 선택할지 몰라 경고 메세지를 띄워준 것으로
일단 넘어갑시다.

9. 프로젝트 실행 (Visual Studio Code)
code .위와 같이 입력하면
이렇게 프로젝트가 Visual Studio Code로 실행됩니다.

Do you trust the authors of the files in this folder?
VS Code 1.57부터 작업하려는 폴더가 신뢰할 수 있는 작업공간인지 확인하는 시스템이 도입되었다고 합니다.
말 그대로 해당 폴더가 안전한 폴더인지 확인합니다.
> Yes, I trust the authors
- 해당 폴더를 신뢰하는 폴더로 인식하고 모든 편집기 기능을 사용할 수 있습니다.
> No, I don't trust the authors
- 작업공간을 '제한모드'로 설정하여 Tasks, Debugging을 비롯한 몇몇 편집 기능을 사용할 수 없게 됩니다.
디버깅 및 정상적인 기능들을 모두 이용하려면 trust 모드를 사용합시다.
좌측에 Explorer를 보면 프로젝트 구조가 생성된 것을 확인할 수 있습니다.
여기까지 잘 하셨다면 초기 환경 구축은 끝났습니다.
이 포스팅은 쿠팡 파트너스 활동의 일환으로, 이에 따른 일정액의 수수료를 제공받습니다.
'React Native' 카테고리의 다른 글
| [React Native] expo start 안될 때 (0) | 2023.08.25 |
|---|---|
| [React Native] 리액트 네이티브 Expo-Cli 실행 (0) | 2023.08.25 |
| node.js 설치하기 설치 방법 버전 확인 (0) | 2023.08.22 |
| [React Native] Expo-cli 실행 안될 때 nodejs 버전 확인 (0) | 2023.08.22 |
